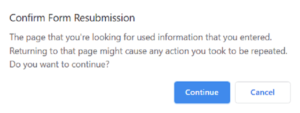
Slik slår du av Bekreft innleveringsfeil for skjema
Mesteparten av tiden tror folk at hva denne Bekreft skjemainnleveringsfeilen (err_cache_miss) feil er? Noen av dem tar det som en feil, og folk beskriver det generelt som en feil. I følge Superuser-plakatene blir det imidlertid beskrevet som et trekk ved Google Chrome. I denne artikkelen skal vi snakke om hvordan du slår av bekreftelsesfeil for bekreftelse av skjema. La oss begynne!
Denne popupen oppstår i utgangspunktet når du enten går tilbake til forrige side i nettleseren eller oppdaterer systemet faktisk. Denne popupen har blitt rapportert av mange brukere fra tid til annen, men denne feilen fortsetter å vises i alle versjoner av Google Chrome og også mange andre enheter. Årsaken er den svakt bygde modulen med Google Chrome som også håndterer bevegelser forover og bakover. På grunn av dette har det blitt nesten umulig for å løse dette problemet.
Årsaker til bekreftelse av skjemainnleveringsfeil
Det er mange grunner til at denne err_cache_miss-meldingen vises på skjermen. Nedenfor kan du lese noen av årsakene, ta en titt.
- Når internettforbindelsen ikke er riktig.
- En side som består av hvilken som helst form er oppdatert.
- Når du trykker på tilbake-knappen mens du er midt i skjemainnleveringen.
Når du fyller ut et skjema der det ber om detaljer, bør du ikke oppdatere eller gå tilbake fra siden mens skjemaet er midt i innleveringen. Som mens skjemainnlevering blir brukerens data overført til serveren, og i tilfelle hvis denne prosessen blir avbrutt i mellom. Da er sjansen for at innholdet på siden faktisk kan dupliseres. Så som et resultat får du dialogboksen for bekreftelse av skjemaet på nytt.

Vel, på denne måten viser denne dialogboksen seg å være effektiv. Hvis det for eksempel ikke hadde vært der, kan det skyldes at to skjemaer også ble sendt inn med de samme detaljene. Selv da, på noen punkter, viser denne feilen seg å være veldig irriterende, spesielt når du faktisk har trykket på oppdateringsknappen.
Videre om Bekreft skjemainnleveringsfeil
Dere vil møte det bare på de nettstedene som inneholder hvilken som helst form. Disse skjemaene inkluderer i utgangspunktet:
ping pong rotnote 5
- Kredittkortskjemaer for å fullføre transaksjoner
- Registrer deg også skjemaer og påloggingsskjemaer
- Kontaktskjemaer for eksempel kontaktsidene våre
- Søk etter skjemaer for å søke i en database
- Eller noe som har med å legge til, redigere eller også slette oppføringer eller filer i en database
Slik som når du besøker et nettsted for å kjøpe noe. Mest sannsynlig vil du bruke et kredittkort for betalingen din, for det fyller du også ut et skjema. Deretter vil du trykke på innsending for å fullføre prosessen også.
Nå hvis du oppdaterer den siden, vil nettleseren trenge data du skrev inn tidligere for å sende igjen. På denne måten vil du belaste to ganger hvis du ikke ble bedt om å bekrefte skjemainnlevering faktisk. Det grunnleggende formålet bak denne PHP-koden er å redde brukerne fra å utføre den samme oppgaven faktisk.
De fleste brukerne liker ikke denne meldingen, og de leter mest etter metoder forhvordan de kan slå av bekreft gjeninnlevering på Chrome PHP-løsning.
Slik slår du av Bekreft innleveringsfeil for skjema
Slå av Bekreft innlevering av skjema fra Chrome
Du må følge disse enkle trinnene nedenfor for å deaktivere bekreftelsesinnleveringsfunksjonen fra Chrome hvis du er Windows-bruker.
- Høyreklikk først på Chrome-snarveien din, velg egenskaper
- I målfeltet må du legge til: -disable-prompt-on-repost uten anførselstegn etter chrome.exe
- Så som, målfeltet mitt ser ut som C: Program Files (x86) Google Chrome Application chrome.exe - deaktiver-prompt-on-re innlegg. Du kan se det på bildet nedenfor.
- Da må du avslutte nettleseren og åpne den igjen (via den nye snarveien)

Bytt ut POST-metoden
POST og GET er i utgangspunktet de to metodene som brukes for å legge ut dataene. At brukeren går inn i form av nettleseren. Når innleggsmetoden brukes, blir ikke dataene som er angitt av brukeren lagt til URL-en faktisk. Tvert imot, når GET-metoden brukes, blir dataene lagt til URL-en, og trosser konfidensialiteten faktisk.
Så hovedpoenget er at GET-metoden generelt ikke er førstevalget. Imidlertid, i tilfelle skjemainnleveringsdialog, må du sjekke at hvis du på siden din har lov til å endre data da. POST-metoden bør endres til GET-metoden. Du kan oppnå det ved å følge følgende trinn.
https.//thevideo.me/par
I URL-en din må dere fjerne ordet 'POST' og deretter erstatte det med ordet 'GET.'
Bruk Google Chrome Properties
Det er også en annen måte å fjerne denne haken via Google Chrome Properties. Du kan få resultatet, bare følg trinnene nedenfor.
- Høyreklikk først på snarveisikonet til Google Chrome og velg Egenskaper.
- I Properties må du finne et felt som heter target.
- Nå må dere bare legge til den nedenfor skrevne teksten på slutten av den tidligere skrevne teksten i Target faktisk.
–Disable-prompt-on-repost (uten anførselstegn)
- Lukk deretter Google Chrome. Åpne den på nytt med samme snarvei for å se om dialogboksen fremdeles vises på forfriskende eller ikke.
Hvis dere bruker denne metoden, må du sørge for at du har to snarveier til Google Chrome. Den ene med endringene du har gjort, og den andre med standardegenskapene også. Gjennom dette vil du kunne bruke nettleseren og stole på dine krav.
Slett butikk
Hvis de første metodene ikke fungerte for deg, er her Plan B. Hvis du bruker skjemaet i overskriften sammen med denne PHP-koden, kan du unngå Bekreft skjemainnleveringsfeilen. Den koden er for det meste;
header (‘Cache-Control: no-store, no-cache, must-revalidate, max-age = 0’);
- Nå hvis du vil fikse det, er det bare å slette (‘No-store’) fra toppteksten.
- Oppdater siden i skjemaet.
- Skriv inn skjemaet på nytt og oppdater for å sjekke om det er løst eller ikke.
Denne løsningen fungerer imidlertid bare for de som har tillatelse til å redigere innlegget som redaktør faktisk.
Ikke bruk tilbakeknappen og oppdater Google Chrome
Som jeg allerede har sagt at Bekreft innlevering av skjema ikke er en feil eller feil. Denne meldingen vises når google ikke cache innlegget. Så, den enkleste måten åunngå skjemainnlevering ved oppdatering PHP er å aldri bruke tilbake-knappen.Når du sender inn skjemaet, lukker du fanen eller bruker en annen lenke på stedet også.
I følge Google Product Forum løser problemet med bekreftelse av skjemainnlevering mest når brukere oppdaterer krom faktisk. Så det er faktisk en god ide å alltid sjekke den nåværende Google Chrome-versjonen og deretter oppdatere den også.
Tilbakestill Chrome-nettleserinnstillingene
Tilbakestilling av nettleserinnstillingen kan også være en utmerket måte hvis du vil løse problemet. Bare følg trinnene nedenfor for å implementere løsningen også.
- Trykk på de tre vertikale prikkene øverst til høyre i nettleseren din.
- Velg innstillingsalternativene.
- Gå til slutten og velg Vis avanserte innstillinger.
- Finn og trykk deretter på alternativet Gjenopprett innstillingene til de opprinnelige standardinnstillingene.
- Trykk på Tilbakestill innstillinger.
Bruk AJAX Submit-knapp
Hvis dere legger til AJAX-funksjonen til jQuery, vil skjemaet ikke lastes inn på nytt etter innsending. For det må du legge til funksjonen nedenfor i koden til siden din.
$.ajax({ type: POST, URL: bin/validation.php. data: dataString, success: function(){ //Whatever you want to do on successful submission } }); return false;Der behandler Ajax () dataene som er angitt i skjemaet i henhold til hva PHP-filen oppgav som URL-egenskapen faktisk. Hvis dataene er validert, blir de ansett som en vellykket form for innlevering og returnerer dermed en falsk. Så selv om siden lastes inn på nytt, vil den faktisk ikke sende noen ny forespørsel. Derfor vil det unngå at dialogboksen faktisk dukker opp.
Legg til en merke inne i delen
En annen måte for deg å fjerne denne haken er hvis du kan få tilgang til kildekoden til websiden. Deretter kan du også legge til følgende tag i hodet på siden.
diskbehandling konsollvisning er ikke oppdatert
Dere må legge dette til veldig nøye på websiden. Du kan bare implementere denne metoden når nettstedet selv starter forespørselen faktisk, og brukeren også trykket på oppdateringskommandoen.
Hvordan kan du slå av Bekreft innlevering av skjema på Firefox?
Hvis dere bruker Firefox-nettlesere og dere også har å gjøre med ERR_CACHE_MISS, som selvfølgelig er en skjemamelding. Da må du gjøre noen forskjellige trinn også;
- Åpne først Firefox-innstillingen, trykk på høyre side av skjermen.
- Trykk deretter på kategorien Personvern og sikkerhet.
- Du må også fjerne all hurtigbuffer, nettlesingsdata og informasjonskapsler
- Start Firefox på nytt
Konklusjon
Ok, det var alt folkens! Jeg håper dere liker denne artikkelen og også synes det er nyttig for dere. Gi oss tilbakemeldinger på det. Også hvis dere har ytterligere spørsmål og problemer knyttet til denne artikkelen. Gi oss beskjed i kommentarfeltet nedenfor. Vi kommer snart tilbake.
Ha en flott dag!